In my previous WTF episode I outlined how you can display line breaks in a Teams Meeting invite created from Microsoft Dataverse and Dynamics 365. What I mentioned towards the end was that in the next WTF episode I'd share how to apply HTML to the Teams Meeting.
Let's Automate
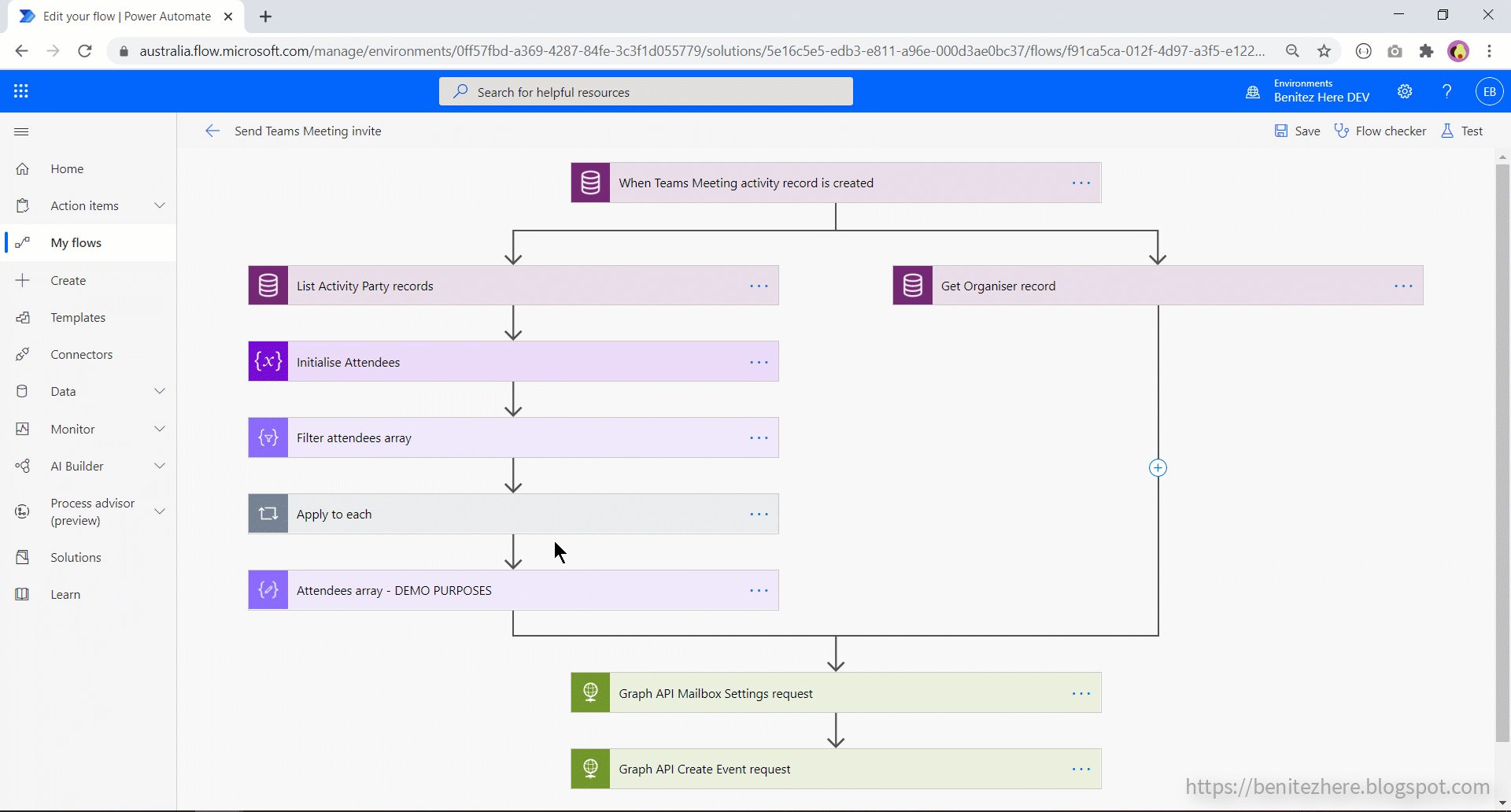
This is what my cloud flow looks like in Power Automate
This should look similar to my original WTF episode where the difference here is using a different function in the expression.
Expression for the Content property
In the final HTTP action the expression is updated to the followingAs mentioned in my previous WTF episode, when the Description column is null you want to be able to account for this otherwise the cloud flow will fail. The Coalesce function helps by ensuring that it will treat any null values as null, whereas non-null values are defined by the reference in the Coalesce function. In this scenario it will be the value in the Description column.
Enabling the Rich Text Editor Control for the multiline text column
If you didn't already know, Microsoft Dataverse and Dynamics 365 have controls that can be enabled for columns.
The Rich Text Editor control is what we want to enable for the Description column.
Steps
In the make.powerapps.com site, navigate to the form and click on the Switch to classic button.Select the multiline text column (in my case it is Description) and click on Change Properties.
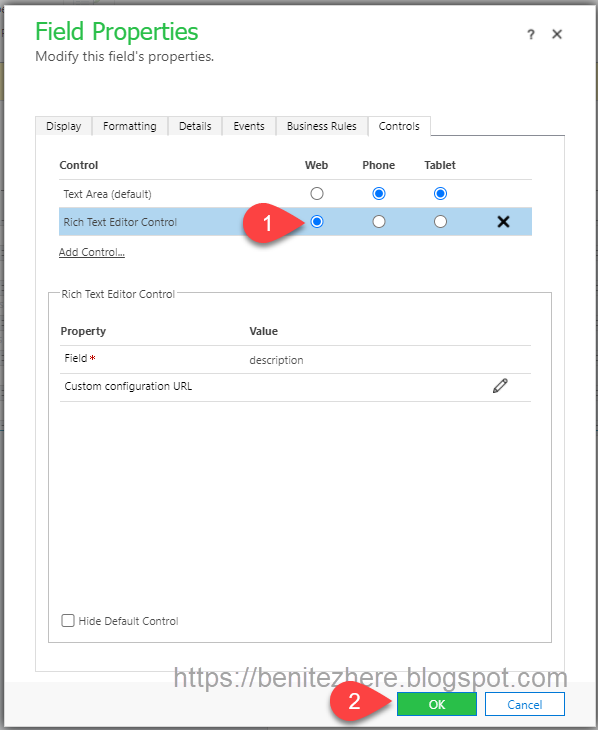
Select Rich Text Editor Control and click Add.
Select the Web radio button for the Rich Text Editor Control and click OK.

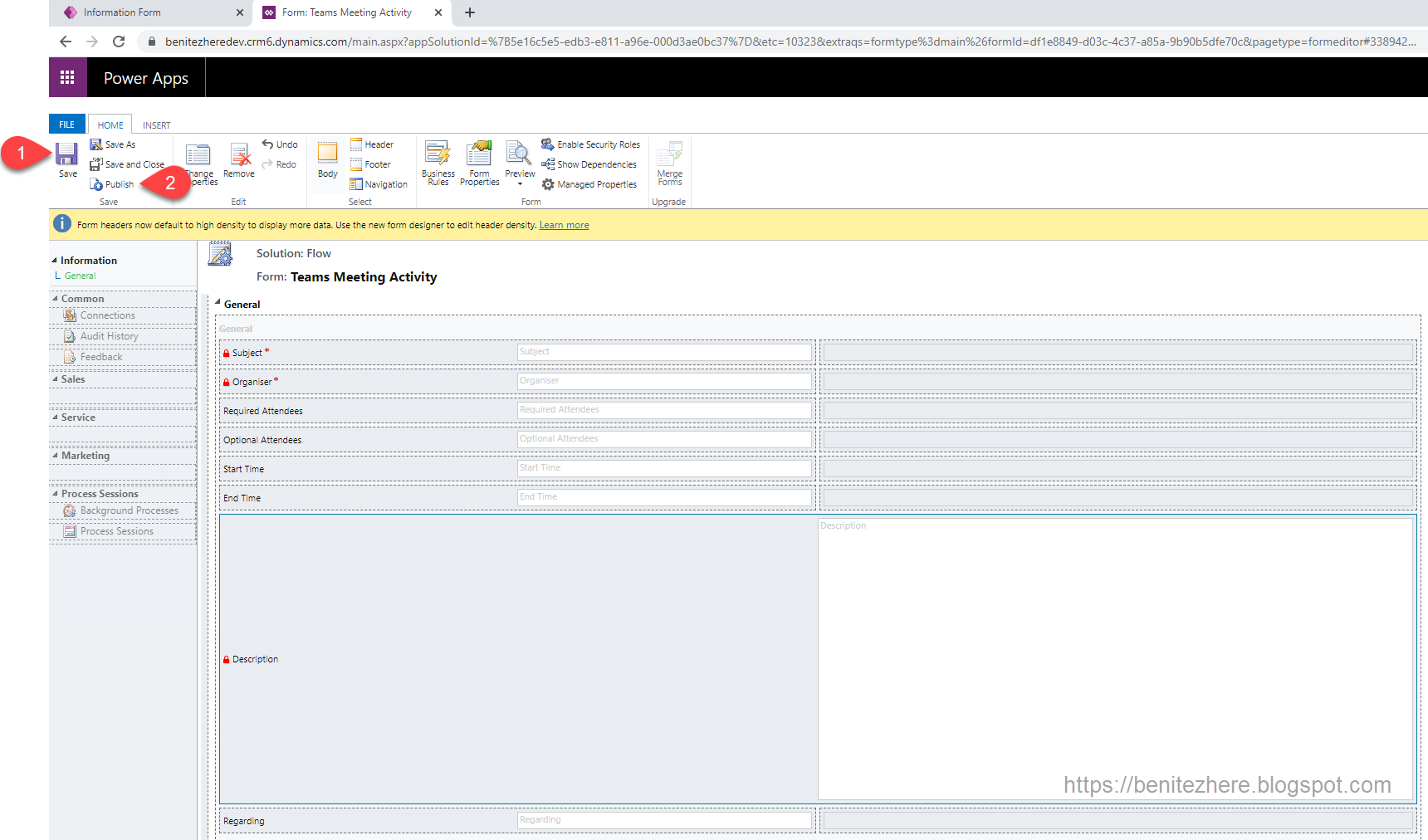
Click Save and Publish.

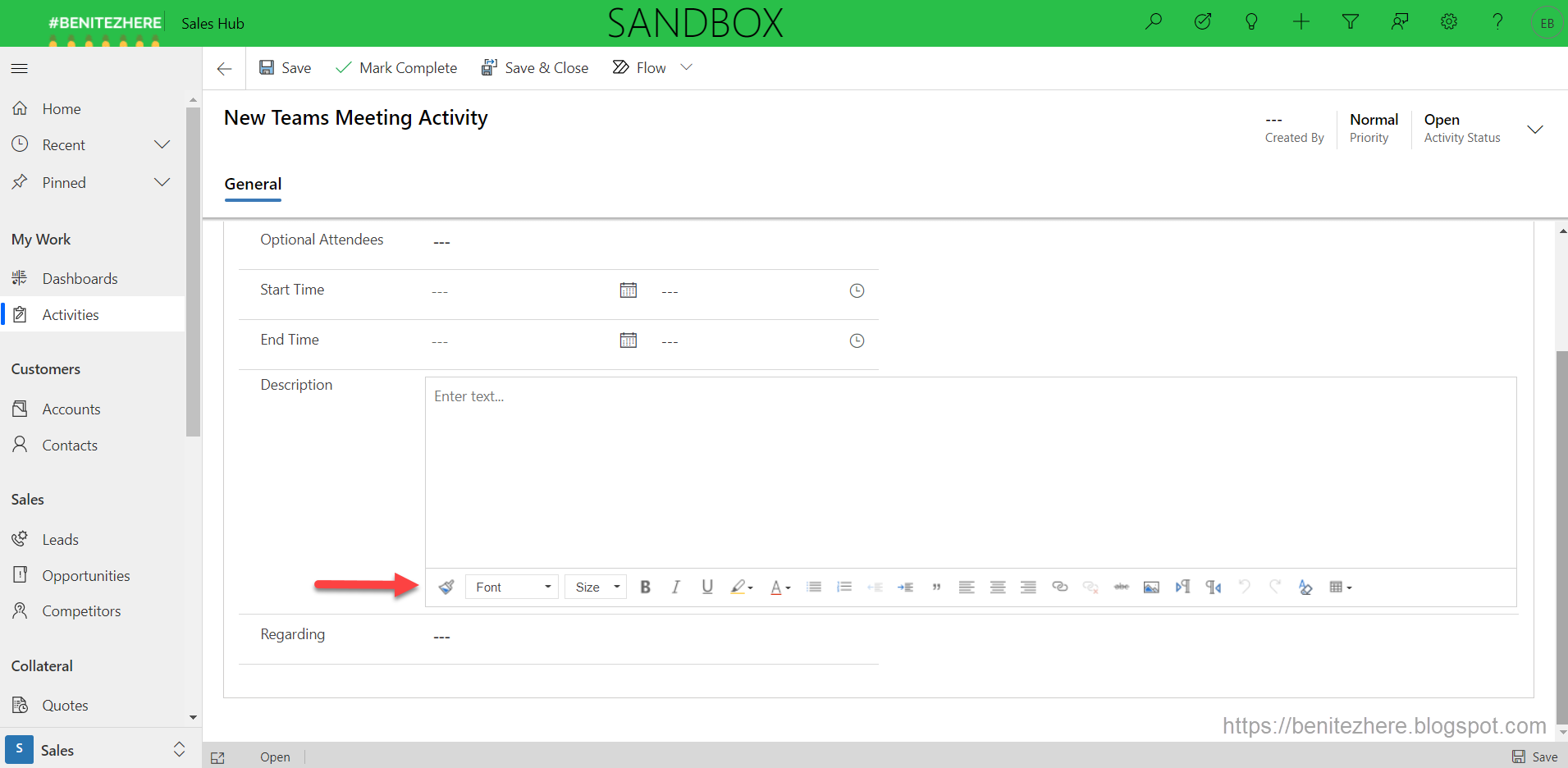
Refresh your browser and create a new Teams Meeting activity record in Microsoft Dataverse or Dynamics 365. The Rich Text Editor (also known as WYSIWYG editor) will be displayed where end users can start applying formatting.

Cloud flow in action
Create a new Teams Meeting Activity in Microsoft Dataverse or Dynamics 365 and let the magic flow ✨
When there is a description provided, the Teams Meeting will render the value in the multiline text column as HTML.

When there is no description provided, the Teams Meeting will display the content as blank. The cloud flow will not fail.

When there is no description provided, the Teams Meeting will display the content as blank. The cloud flow will not fail.
Summary
By enabling the Rich Text Editor control for the multiline text column and referencing the column in an expressions will render the formatting from Microsoft Dataverse or Dynamics 365 as HTML in the Teams Meeting. The Coalese function was used to ensure the cloud flow does not fail when no details is entered in the multiline text column.
Thanks
Would like to say thank you to all my #WTF followers to date. I reached my 2000 subscribe milestone on YouTube recently 🎉