In-app notifications, also known as "toast notifications" popped up (see what I did there... 😂) in August 2021 as announced on the Power Apps blog site. This was also blogged about by the following in our #MicrosoftCommunity
Sara Lagerquist - Microsoft MVP
- Enable Model-Driven In-App Notifications with Power Automate
- Send Model-Driven In-App Notifications with Power Automate
- Embed Images in Model-Driven In-App Notifications
Phil Topness - Power CAT
So you're probably wondering, "OK E, what else can you share with us in relation to In-App Notifications for Model-Driven apps?"
Thanks for wondering 🙂 - I'll cover a couple of things in this episode and in my #WTF episode vlog I demo it all.
What I'm covering in this #WTF episode
1. A handy tool
At the end of September fellow Microsoft MVP, Ivan Ficko, went live with an awesome tool in XrmToolBox.
📣 In-App Notification Builder is live on @XrmToolBox
— Ivan Ficko #ProCodeNoCodeUnite (@DynamicsNinja) September 25, 2021
Features:
🔹 Enabling/Disabling Notifications For App
🔹 Live Preview
🔹 Adding/Editing Actions
🔹 Sending Test Notifications
🔹 Generate C#/JS Code
🔹 Generate Power Automate Parameters#poweraddicts #xrmtoolbox pic.twitter.com/9vJU3azjY6
By using Ivan's In-App Notification Builder it makes enabling and developing in-app notifications so much more easier.
Linn Zaw Win another fellow Microsoft MVP covered the tool in his blog post.
2. Two methods
I'll share how to create two types of notifications in terms of user reach
- How to notify a single user
- How to notify users from a team - think of notifying multiple users at the same time
The Use Case
As a Claims Assessor
I need to be notified when a claim requires further investigation,
So that I can assign it to myself and review
So that I can assign it to myself and review
The end users
Christie Cline - the claims advisor creating the claim in the model-driven app
Alex Weber and Adele Vance - the claims assessors who need to review the claim
The In-App Notification Builder tool in XrmToolBox
First you'll need to install the XrmToolBox and connect to your Dataverse or Dynamics 365 environment. The most up-to-date how-to video I can find is from the lovable Jonas Rapp, watch this video for details on how to set up XrmToolBox.
Once you've installed XrmToolBox, you'll need to add the In-App Notification Builder tool by navigating to the Configuration tab and selecting Tool Library.
Search for In-App Notification Builder, select it and then click Install.
After it as been added,
- Click on Tools.
- Use the filter to search for In-App Notification Builder.
- It will then appear in the results.
Select the tool and a new tab will load with the In-App Notification Builder tool. The following should load for you.
The remainder of this section will cover the different features in the tool. The first one is App. This will display a list of all the model-driven apps your security role has access to. In my use case, I have a Claims model-driven app and this is the app I'll be using.
Next to it is the Notification Status button. If you see the red circle and white square, it means in-app notifications have not been enabled for the model-driven app.
Personally, this is one of the great features of Ivan's in-app notification builder tool. Why? If you take a look at the official documentation it provides you with details on how to enable in-app notifications within the model-driven app. To some it may not make sense or would be too much for a person who is not familiar with updating the browser console. If you take a look at step 5 - to someone who has never updated the browser control, this step would not make sense at all.
This is where the Notification Status button comes in handy because with ONE click, it will enable in-app notifications immediately for the model-driven app. When you click on the button you'll be prompted to confirm and once confirmed it will be enabled.
I'll come back to the Test and Get Code features soon. Let's focus on the features under Data and Preview. Basically anything you update on the left will update the preview of the in-app notification in real-time.
Pretty cool right?!
In the screenshot below is how the features on the left under Data and Actions map to the in-app notification under Preview on the right.
This is what we'll go through next.
The Title field represents the first line in the notification. Make it clear what the in-app notification is about for the user.
Next we have the Body field. This will display under the Title in the in-app notification. Formatting can be applied to the text, hyperlinks can be added, and an image can also be added. Note, the image is in the form of a URL.
The next two features are Toast Type and Expires In which is explained in the docs.microsoft.com documentation. There are two Toast Type values in the drop down field.
- Toast means it will be a 'pop up' experience - think slices of bread in the toaster that pops up when ready to be eaten 😋
- Whereas Hidden means it will not 'pop up' but there will be an integer/number value by the bell icon in the model-driven app to indicate there are new notifications for the user.
The Expires In field values represent when the notification should be deleted if not dismissed as per the documentation.
The Icon feature allows you to change the icon that will appear on the in-app notification. There are default icons you can choose from. If you want to display a custom icon, this is supported. You would need to create a web resource in your solution associated to your environment. In this web resource is where you would upload the icon you would be using.
In my use case I've created a web resource that has an icon which is used for my Claims app so I selected it as an example to show you that custom icons are supported.
The Actions feature allows you to create clickable hyperlinks that will direct the user to either a URL, Record in Dataverse or Dynamics 365, list view, a custom page or even a dashboard in Dataverse or Dynamics 365. In my use case I created two actions.
The first action directs the user to the claim record that was created.
- The Text field is what the end user sees as a hyperlink.
- The Open As field determines the end user experience of viewing what they are are being directed to.
- Dialog - Opens in the center dialog.
- Inline - Default. Opens in the current page.
- newWindow - Opens in a new browser tab.
- The Type field represents what the user is being directed to. In my use case I'm directing them to a record.
- Entity field is displayed if the Type field equals Record. This is where you select the Dataverse or Dynamics 365 Table of the record.
- Form field is displayed if the Type field equals Record. This is useful if you have several Entity Forms in a table.
- The Id will be left as-is as this will be defined in Power Automate.
You'll notice that the URL field is disabled as this is defined by the values you've selected in the Entity, Form and ID fields.
I've applied the similar properties to the second action which directs the user to the member record associated to the claim. The only differences here are the Text, Open As, Entity and Form values.
Alright! That's pretty much it for creating your in-app notification.
But wait - there's more! The other GREAT feature is that you can Test your in-app notification. It's so cool because if you did not use this tool, you'd have to execute your in-app notification each time in order to see it. With the tool, in three clicks you can test it immediately for any user.
At the top you'll see a Test button, click it! Next select a user you want to test it with. This should be a user you know the credentials for as you'll need to log in as the selected user in order to see the test in-app notification.
Voila - you've now tested an in-app notification using Ivan's In-App Notification Builder tool! High five 🙌🏻
Note: If you click on the hyperlink in the model-driven app, nothing will happen as the ID of the record URL path has not been defined as this will be done in Power Automate. My test was for the visual of the in-app notification.
The Get Code feature is the final one to check out. The first two options are for pro-code developers and the last one is my bestie, Power Automate, which is what will be used to create the low-code in-app notification.
Click on the Power Automate option and a new dialog will appear.
You copy and paste these values into a cloud flow in Power Automate. This is what I'll cover next as I'll explain the two methods that can be applied to in-app notifications.
1. How to notify a single user
In the Power Automate maker portal, create a new cloud flow. The following is what my cloud flow looks like overall.
The trigger
The connector is Dataverse and the trigger selected is When a new row is added. The Change type is Added (you could have this as added or modified). The Table I've selected is my custom Insurance Claim table. To ensure this notification is only created when an assessor is required for the claim, I've added this as a filter in the Filter rows field of my trigger.
The action - Add a new row
The action that comes next is Add a new row. This will create a new Notification record where we can apply what was created in XrmToolBox. The Notification table is selected, followed by copying as pasting the values from XrmToolBox in the In-App Notification Builder tool.
After copying and pasting, I've added some dynamic content.
- In the Body I am referencing the Claim Number from the trigger.
- In the url property of the View Claim action I'm referencing the Insurance Claim record from the trigger.
- In the url property of the View Member action, I have several references.
- I'm using an Environment Variable that contains the value of the organisation in the app URL path. Watch this part of the #WTF episode vlog to understand how to get this value.
- I'm using another Environment Variable that contains the app ID value in the app URL path. Watch this part of the #WTF episode to understand how to get this value.
- I'm referencing the Member record from the trigger that's associated to the Insurance Claim record
I am also setting the Owner field as the user who created the Claim. This is for demo purposes only. Ideally there would be some logic on how this field is populated.
Side tip
Environment Variables are used so that if you're deploying your solution that contains the cloud flow to a target environment, you simply update the value to the target environment value once the solution has successfully imported. This way your URLs will never break as the organisation and app id value is always unique for each environment.
The cloud flow in action
I trigger my cloud flow by creating a new claim that requires an assessor as the claims advisor (Christie). The notification is then created and pops up in the Claims model-driven app.
2. How to notify users from a team
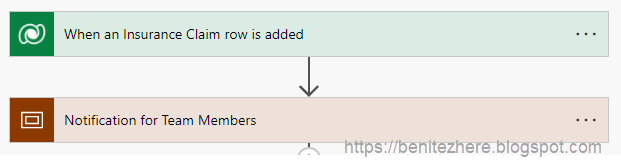
This is the second method that enables multiple users to be notified at the same time. The following is what my cloud flow looks like overall.
List rows
I'm using the List rows action in the Dataverse connector to retrieve the users associated to a Team through the teammemberships table.
In Dataverse and Dynamics 365 there's the concept of Teams in the security model. A Team is associated to a Business Unit and users are associated to the Team. There are several Team Types available and for the purpose of this demo, I'm using Owner. I go briefly cover this in the #WTF episode vlog here.
Another Environment Variable is used that stores the value of the ID of the team record. This Environment Variable is referenced in the Filter rows field of the action so that only the Claim team is retrieved.
The end result is only users associated to the Claim team will be retrieved.
Apply to each
The next action is using an apply to each to loop through each of the users returned form the list rows action. This is so that a notification for each user can be created.
Add a new row
This is exactly the same as the steps I shared in the 1. How to notify a single user method. For the Owner field, this time the dynamic property of SystemUserId is referenced from the apply to each action.
There is ONE slight difference - a Bonus Tip 😇
Bonus Tip
A handy feature of in-app notifications is that you can @mention a user or a team. Well to be honest, I didn't know if a team could be mentioned but after testing it with Power Automate cloud flows, I can confirm it works!
If you review the docs.microsoft.com documentation, a sample is provided. This is what I followed and applied.
I simply created another Environment Variable that stores the Team ID value which can be used in the Body for the in-app notification. I cover this in my #WTF episode here.
The cloud flow in action
I trigger my cloud flow by creating a new claim that requires an assessor as the claims advisor (Christie). The notification is then created for the claim assessors, Alex and Adele, who are associated to the Claim team record. The notification pops up in the Claims model-driven app for both Alex and Adele.
Summary
By using Ivan's In-App Notification Builder tool in XrmToolBox and combining it with Power Automate cloud flows, you achieve creating low-code in-app notifications for model-driven apps 😁
Ivan's tool is so handy and remember:
Ivan's tool is so handy and remember:
- In one click you can enable in-app notifications for your model-driven app
- You can perform tests to any user to confirm what it will look like for them
Thanks all for tuning in!